Si t’es ici, c’est certainement que t’as essayé de créer ton filtre Instagram mais que t’es tombé(e) uniquement sur des contenus en Anglais ou, du moins, pas hyper clairs. Alors attache ta ceinture, je vais te montrer comment tu peux créer ton premier filtre Insta, étape par étape.
Comment créer un filtre Instagram ?
C’est depuis août dernier qu’Instagram (et même Facebook pour être plus précis) a lancé un logiciel accessible à tous pour créer un filtre Instagram en réalité augmentée : Spark AR Studio 👌
Télécharger Spark AR Studio
Avant de démarrer, il va falloir que tu télécharges ce fameux logiciel. Pour se faire, rendez-vous juste ici : Télécharger Spark AR Studio.
Une fois que c’est fait, tu l’installes sur ton mac ou sur ton PC, tu l’ouvres, tu te connectes avec tes accès Facebook et tu continues à lire l’article 👇
Premiers pas avec Spark AR Studio
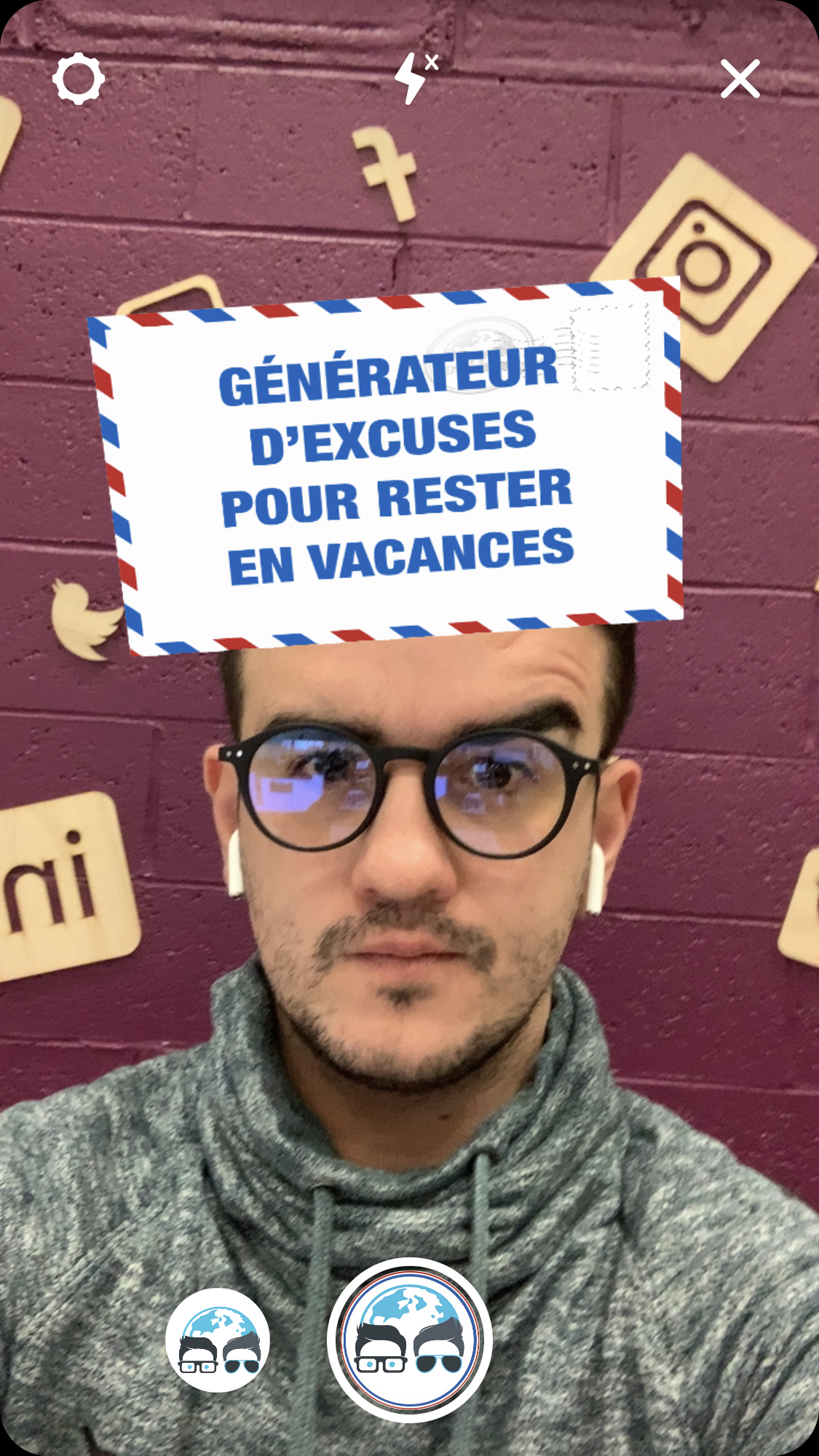
Pour l’exemple, je vais partir sur un filtre aléatoire de type « Générateur d’excuses pour rester en vacances » ou « Quelle plage iras-tu visiter cette année ? », 2 filtres qu’on a fait avec Benjamin sur Geektouristique (que tu peux retrouver sur notre Instagram ici d’ailleurs).
À la première ouverture de Spark AR Studio, tu vas pouvoir suivre une visite guidée et quelques tutos, je t’invite à les regarder même s’ils sont en anglais, ils t’apprendront les grandes lignes du logiciel. Intéressant pour tes futurs filtres 🤓
Bref, une fois ouvert, tu vas cliquer sur le « + » pour créer un nouveau projet :
Créer un projet sur Spark AR Studio
Ici, tu vas donc atterrir sur l’accueil du logiciel et si t’as l’habitude des logiciels de montage photo ou vidéo, tu vas vite comprendre l’organisation des différents éléments.
Pour faire simple, tu vas pouvoir voir évoluer ton projet automatiquement et au fur et à mesure sur le monsieur qui est affiché à l’écran (tu peux modifier ce monsieur si tu préfères que ce soit une nana ou ta propre tête en cliquant sur la caméra en haut à gauche).
Créer un filtre Instagram, c’est parti !
Avant de te lancer, tu vas d’abord créer tes différentes images. Je m’explique, tu vas ouvrir Photoshop ou Canva et tu vas créer une image pour ta question et X images pour tes réponses (pas de minimum ni de maximum), dans mon cas, j’ai 1 image de question et 10 de réponses. Ici, on est parti sur des visuels au format 1000px * 750px.
Une fois que tout ça est fait, tu vas venir créer une « séquence d’animation » (2) (Animation Sequence en Anglais) en cliquant sur « Add Asset » (1) en bas à gauche 👇
De là, tu vas devoir ajouter des images à cette séquence. Ces images seront les réponses que tu apportes à la question posée (dans notre cas, ce sera les excuses) 👌Il te suffit donc de cliquer en haut à droite sur « Choose Files » au niveau de la « Texture » comme là 👇
Astuce : importe toutes les photos d’un coup, ce sera beaucoup plus facile pour la suite (ça te générera un dossier sur Spark AR plutôt que X fichiers séparés)
Si t’as bien suivi, normalement un nouveau dossier « Textures » vient de s’ouvrir sur la partie gauche du logiciel, dans « Assets » (1). Maintenant, tu vas pouvoir cocher « Randomize » pour que les réponses s’affichent en mode aléatoire (2) ! 👇
Ensuite, ça va se compliquer un peu mais ne t’inquiète pas, je suis là ! Tu vas cliquer sur « Add Object » (« Ajouter un Objet ») sur la partie de gauche (1) puis ajouter un « Face Tracker » (c’est ce qui va reconnaître le visage des utilisateurs) (2) puis un « Plane » (un plan) que tu verras s’afficher sur ton visage sous forme de damier noir & blanc (3).
Et là, tu vas cliquer sur « plane0 » et le faire glisser sur « FaceTracker0 » pour appliquer le plan sur le tracker de visage, ce qui va donner ça (une sorte de dossier) 👇
Ici, tu pourras modifier l’emplacement, la taille et la position dans l’espace de ton élément en utilisant les flèches qui s’affichent à l’écran (1) et les différents réglages (2). À toi de placer exactement au bon endroit ton filtre où tu le souhaites !
Astuce : mets ton projet sur pause (3ème picto sur la gauche) pour bien faire bouger ton élément sans galérer !
Ensuite, on va s’occuper de ta photo de couverture de filtre (ici, la question « Générateur d’excuses pour rester en vacances ») ! Pour ça, tu vas refaire une manip qu’on a faite juste avant : appuyer sur « + Add Asset » (1) en bas à gauche de ton écran puis aller chercher ton visuel de couverture depuis ton ordinateur (2) ! Tu n’auras plus qu’à appuyer sur « Open » (3) et le tour est joué !
Maintenant que tu as fait ça, tu vas te rendre sur ton plan « plane0 » (1), il doit être sélectionné donc, en bleu, aller sur la droite et ajouter un « Materials » (2). Ce qui va avoir pour effet de te créer un matériel dans ta colonne « Assets » (3).
Maintenant, il va falloir dire à Spark AR Studio quel est ce matériel ! Pour ça, tu vas aller sur « material0 », il sera donc sélectionné en bleu (1), changer le « Shader Type » de Standard à Flat (2) puis cliquer sur le damier avec la petite flèche au niveau de « Texture » pour choisir ta couverture (ici « carte00 ») (3)
Maintenant que c’est fait, le monsieur portera ta photo de couverture sur la tête, tu vas donc pouvoir refaire la manip de modification si cela ne te paraît pas parfait ! (Déplacer le visuel de haut en bas, de gauche à droite, l’agrandir… Bref, t’as compris !)
Une fois que tu es content de ta couverture de filtre en terme de taille et de position, tu vas faire un clic droit sur ton « plan0 » (1) et le dupliquer (« Duplicate ») (2), comme ceci 👇
Qui dit nouveau plan, dit nouveau matériel à créer ! Donc tu vas te rendre sur le « plane1 » (1), cliquer sur Ajouter un « Material » (2) puis sur « Create new material » (3), exactement comme tu as pu le faire pour la couverture de ton filtre, juste au dessus !
Une fois que c’est fait, tu reprends les mêmes critères que pour ta photo de couverture ! Tu vas donc sur le nouveau matériel créé « material1 » (1), tu change le « Shader Type » en « Flat » (2) et tu viens choisir ta « Texture » en sélectionnant « animationSequence0 » (3) qu’on a créé tout à l’heure ! 👌
Si t’es bon, normalement sur la tête du Monsieur doit se trouver une de tes réponses (comme tu peux le voir ci-dessus !). Si t’as pas ça, t’as dû te tromper quelque part… Si tu remets en « play » l’animation, ça tourne sans jamais s’arrêter ! 👌
Ton filtre est donc maintenant terminé. On va devoir « l’animer » pour qu’il puisse être 100% fonctionnel sur Instagram. Ici, je ne vais pas te demander de comprendre, juste de suivre, pas à pas, ce que je vais te dire, okay ? 🤓
Tu vas commencer par cliquer sur « View » (1) puis sur « Show / Hide Patch Editor » (2), une fenêtre va s’ouvrir juste en dessous de ton filtre en prévisualiation, comme ceci (3) 👇
Pour que ton filtre fonctionne, on va devoir indiquer au logiciel comment tu souhaites qu’il s’enclenche. Ici, on part sur un déclenchement automatique dès que la personne a lancé la caméra. Pour ce faire, tu vas faire glisser la caméra (1) dans ton « Patch Editor », en faisant un glisser/déposer (2). Tu obtiendras ceci 👇
Là, tu vas cliquer sur « Video Recording » (le dernier point) et, tout en maintenant ton clic, tu vas voir un trait se former. Si tu lâches, le logiciel ouvrira automatiquement une fenêtre « Animation », ne la ferme pas et cherche « Delay » dans la recherche et appuie sur « Add Patch » !
Ça, c’est si tu souhaites que ton filtre affiche l’image de question lorsque tu démarres la caméra. Renseigne une « Duration » de 2 (durée = 2 secondes). Comme ça, l’enregistrement de ton filtre commencera avec 2 secondes d’avance pour te permettre de voir la question à l’écran lors de l’enregistrement 👌
En repartant de « Outpout » (flèche rouge 👇), tu vas chercher « Switch » dans la recherche et appuie sur « Add Patch » ! Automatiquement, il va t’ajouter un « Pulse » entre deux, pas de panique, c’est normal !
Tu vas ensuite tirer le fil (si je puis dire) de « Swich » et ajouter un « not ». Tu vas donc, normalement, obtenir un truc du genre 👇
Maintenant, tu vas te rendre sur ton « plane1 » (1) et le rendre visible (2) en cliquant bien sur la petite flèche (tu verras, elle devient jaune au survol de la souris) (2). Ce qui aura pour effet de t’afficher un petit cadre jaune dans ton « Patch Editor ».
Astuce : Tu peux le déplacer pour ne pas qu’il t’embête en cliquant dessus et le déplaçant où tu veux. Les liens seront conservés quoi qu’il arrive !
Tu vas donc pouvoir faire exactement la même chose pour afficher l’autre plan « plane0 ».
Une fois que ça c’est fait, tu vas relier le « plane1 » directement au « switch » et le « plane0 » à « not », comme ça 👇
Tu as donc ta première partie d’animation de faite ! 💪
Reprends ta respiration, on continue ! Tu vas retirer un fil de « Switch » (1) pour ajouter un patch « Pulse » (2) puis un nouveau Patch « Switch » (3).
Puis, tu repars de ton premier « Switch » pour ajouter une fonction « Delay » à laquelle tu mettras une « Duration » de 2 (1), puis une fonction « Pulse » (2) que tu viendras brancher au 2nd « Switch » (3) pour former une boucle comme ceci 👇
Une fois que ça c’est fait, tu vas partir de ton 2ème « Switch » en ajoutant un Patch « Loop Animation » (ou tu mettras « 0,02 » dans la deuxième ligne). Tout ça pour donner ça 👇
Ensuite, tu vas tirer le fil de « Loop Animation », la flèche du bas, vers un nouveau Patch « Random » dans lequel tu viendras mettre, sur la deuxième ligne, le nombre de réponses que tu as sur ton filtre (ici, j’ai mis 10 puisque j’ai 11 réponses et que le calcul commence à 0 et non à 1). Je zoome un peu sur le screen pour ne pas que ça soit le bordel… 😅
Tu vas maintenant devoir te rendre sur « animationSequence0 » (1), Aller sur « Advanced » et cliquer sur la flèche de « Current Frame » (qui deviendra jaune) (2) pour afficher ton animation dans ton Patch Editor (3), comme ça 👇
Puis, pour terminer, tu vas relier ton « Random » à ton « animationSequence0 » pour donner ça 👇
Voilà, tu en as terminé avec ton premier filtre ! 💪
Maintenant, tu vas pouvoir le tester en temps réel sur ton téléphone en appuyant ici (1) (tu verras, Instagram t’enverras une notification en te disant que ton filtre est prêt à être testé). 🤓
Je te conseille de choisir « Sent to App », puis sur « Instagram Camera » (2), c’est plus rapide !
S’il te convient, il ne te reste plus qu’à l’uploader sur les serveurs de Facebook (1) en tant que nouvel effet (2) et suivre les étapes ! Une page web s’ouvrira et il te sera demandé de nommer ton filtre, enregistrer une vidéo de démonstration (qui sera visible sur ton profil !!!), mettre une image de présentation… Bref, tu verras c’est hyper simple à faire si t’as réussi à suivre toutes les étapes avec moi ci-dessus !
Alors, heureux(se) ? 😍
N’hésite pas à me partager le lien de ton Instagram en commentaire, que j’aille voir ton filtre et découvrir plein d’autres astuces Instagram ici 👌

Super tuto merci!!!!!
J’ai juste un problème avec le délai (le filtre commence tout de suite je n’ai pas la question) mais je vais chercher.
Hello Julie,
merci !! Il m’a pris pas mal de temps mais je suis content qu’il t’ait aidé 🙂
Pour le délai, regarde la toute fin de l’article, j’ai mis une mise à jour en ajoutant un petit délai 🙂
À très vite,
Savinien
Bonjour Savinien !
Même avec le « delay » mon filtre n’affiche pas la question alors que j’ai tout suivi à la lettre :(. HELP
Hello Océane,
viens me parler sur Insta (@savinienn), on va essayer de regarder ça 🙂
Savinien
Merci pour ce tuto très utile ! 🙂
Une petite question : quand je lance le filtre sur Instagram avec la vidéo, mes réponses ne défilent pas. On voit seulement la première question 🙁
Hello Laurine,
tu as dû afficher 2 fois la question au lieu de 1 fois la question puis 1 fois les réponses !
Recheck les matériaux s’ils sont bien liés aux bons éléments !
Savinien
Bonjour !
Excellent article qui m’a bien aidée, mais comme les autres commentaires, j’ai exactement le même souci avec le Delay.
Même en ajoutant correctement le reste (après 2h20 de vérification je pense être sûr), le filtre se lance de suite et se termine sur mon image d’ouverture… Je me demande si ce n’est pas un souci avec le fait qu’au début le filtre se lance automatiquement comme décrit dans le tuto avant la MàJ.
Une idée de comment remercier à ce petit souci ? ^^
Hello Johanna,
merci pour ton commentaire 🙂
Si tu es la même personne qui m’a contactée sur Insta, n’hésite pas à répondre à mon DM, on va trouver d’où vient le problème, tkt ! 🙂
Savinien